Hello,
I have a Devices table and an attached Consumptions table with Date and Status fields. How to get the Consumption form to display the past status of this device when entering a new status.
Thanks Jan
You can simply load it on form init/change.
You have Device, you click “add consumption”, Device is prefilled, in scripts load the latest value for consumption and set that value to some field/display in free HTML field,… Depends what you need then.
Pavel thanks for response.
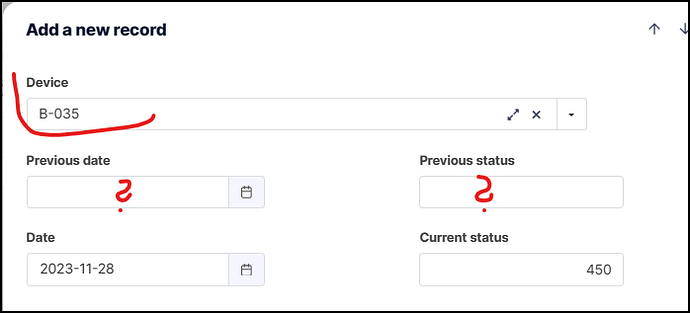
I am a beginner in JavaScript and I don’t know how to write this code. The attached image illustrates what I need to display in the form. Can you please provide an example of the script.
Jan
Something like
doo.model.date.value = doo.model.doo.device.date.value
Should do its job ![]()
Thanks for reply, but In the Device table, there is only the Device-id field.
I need to show in the form for adding a new Consumption record the last known status for the selected Device and the date when this record was saved.
Query like that:
SELECT TOP 1 Consumptions.Date, Consumptios.Status
FROM Consumptions
INNER JOIN Devices ON Consumpions.Device = Device-id (selected in Lookup)
ORDER BY Consumption.Date DESC;
Thanks
Oh, Ok, something like this:
const data = await doo.table.getData("deviceConsumption", {
filter: `device.id(eq)${doo.model.id}`,
limit: 1,
sort: "date(desc)"
}).then(r => r.data[0].fields)
const previousDate = data.date
const previousState = data.state