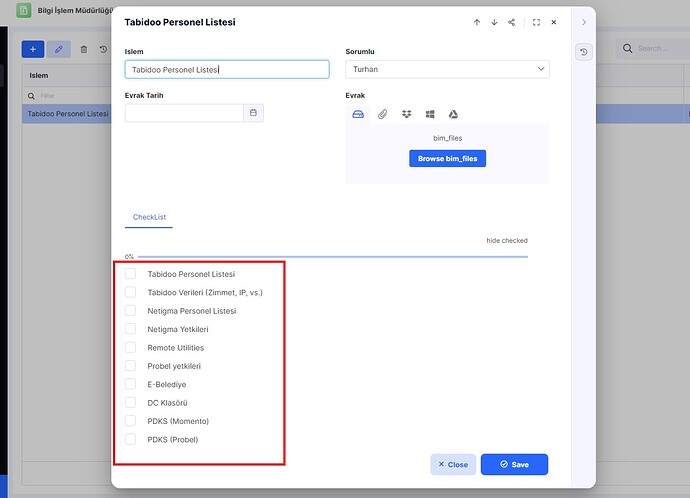
I have a checklist. And this checklist is fixed (it will never change). In the table, I have to recreate this checklist every time I create a new record. But doing it every time is pretty tiring. Can we pin this checklist to the table? When we open a new record, it will come automatically in this checklist. Note: Notion has this feature and it is very useful.
Hello Evren,
thank you for the suggestion, I can understand how useful it would be to have a fixed checklist to display in every record of a table.
We will think about the possibilities of implementation and when/if we can include it in our future improvements.
With regards,
Anna
This should be possible in the meantime through scripting - either in load event, record update event or button triggered script
This should be possible in the meantime through scripting - either in load event, record update event or button triggered script Tabidoo API v.2 · Apiary
Thank you for your interest, but I would be very grateful if you could provide information on how to do this.
Thank you, Jan, for the great suggestion.
I would recommend using a workflow as inserting data via API during the time user is working with the form can prevent the record from saving. But with workflow triggered after a record is created, everything should work fine.
Script could be such as follows:
const recordWithChecklist = await doo.table.getData(‘checklist’);
const checklist = recordWithChecklist.data[0].fields.seznamUkolu;
const insertChecklist = await doo.table.updateFields(‘table’, doo.model.id, { listOfTasks: checklist });
It needs you to have another table with the checklist from which you are loading it to the newly created records in your table.
With a slight modification, you could then load different checklists to different records or different tables.
I hope this will be useful to you.
Anna
Thank you for your support Anna, but unfortunately I was not successful. I think I’m making a mistake somewhere. How can I do this job?
Hello Evren,
in the code, you have to replace the appropriate names with the names of the fields/tables in your application.
const recordWithChecklist = await doo.table.getData<IDooApiTableChecklist>(‘checklist’);
Here, the indicated name is the internal name of the table from which you are inserting your checklist (sample table).
const checklist = recordWithChecklist.data[0].fields.seznamUkolu;
Here is the name of the checklist field in the sample table.
And finally, the ‘table’ stands for the internal name of your table into which you want to insert the checklist and the ‘listOfTasks’ is the internal name of the field of the checklist.
const insertChecklist = await doo.table.updateFields(‘table’, doo.model.id, { listOfTasks: checklist });
For more information how to use the doo.table methods, please see our Help Center:
Kind regards,
Anna
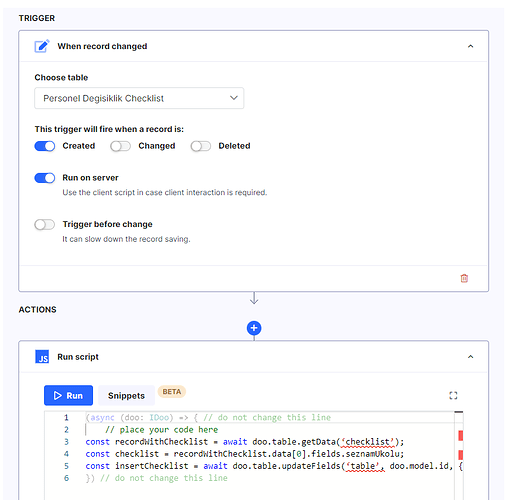
I’m so sorry, but I was still unsuccessful. I’ve included information about all the transactions I’ve done below. Can you please assist?
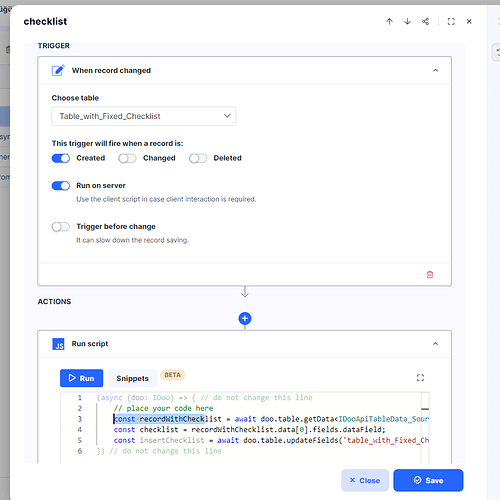
What I want to do is this:
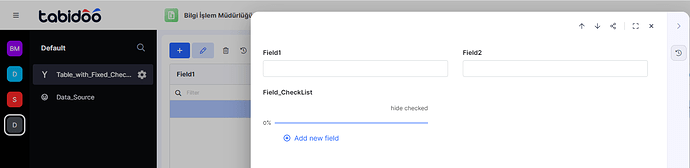
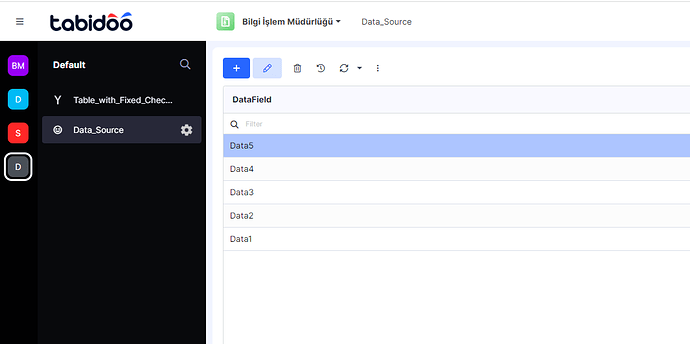
When I create a new record in the “table_with_Fixed_Checklist” table, it fills the “field_CheckList” field in the table with the values in the “data_Source” table.
const recordWithChecklist = await doo.table.getData<IDooApiTableData_Source>('Data_Source');
const checklist = recordWithChecklist.data[0].fields.dataField;
const insertChecklist = await doo.table.updateFields('table_with_Fixed_Checklist', doo.model.id, {field_CheckList: checklist});